Шапка в дашбордах нужна для того, чтобы предоставить пользователю общую информацию о контексте и цели дашборда. В шапке обычно указываются название дашборда, дата и время последнего обновления данных, а также названия ключевых метрик и показателей. Это помогает пользователям быстро понимать, что они видят и какую информацию они могут получить. Кроме того, шапка может содержать ссылки на другие связанные дашборды или отчеты, что упрощает навигацию пользователя в системе. Рассмотрим, как создать и добавить шапку на дашборд в Analytic Workspace.
Подготовка структуры и данных
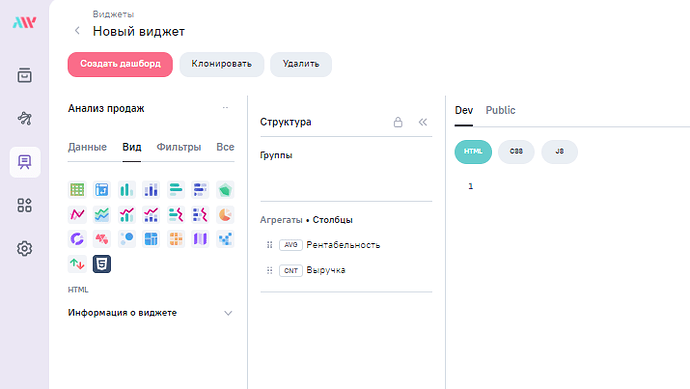
Создаем новый виджет с типом “HTML”.
Если в шапке необходимо отображать названия показателей, то также добавляем нужные показатели в столбцы.
Файл с логотипом можно подгрузить напрямую на сервер AW

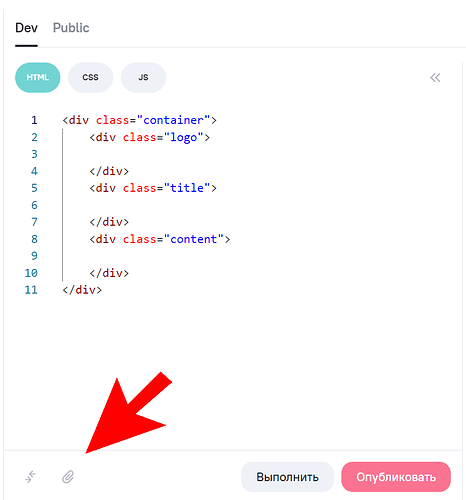
На вкладке HTML создаем разметку. Шапка будет заполнять всю область виджета, создаем корневой блочный элемент с классом container. Также выделим место под логотип(.logo), название(.title) и отдельный блок для дополнительных показателей(.content). Внутри .content будем выводить список показателей и время. Загруженный логотип разместим в контейнере через тег img. Итоговая структура шапки:
<div class="container">
<div class="logo">
<img class="logo__img" src="aw_logo.png"></img>
</div>
<div class="title">
Анализ продаж компании
</div>
<div class="content">
<div class="content__indicators">
</div>
<div class="content__time">
</div>
</div>
</div>
Расположение элементов зададим через CSS, для демонстрации расположим элементы в строку. Для этого воспользуемся CSS-технологией flexbox.
Flex-элементы также делаем flex-контейнерами для удобства настройки.
.container {
width: 100%;
height: 100%;
background-color: #d4dcfc;
display: flex;
flex-direction: row;
justify-content: space-around;
align-items: center;
}
.logo {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
margin-left: 2rem;
}
.logo__img {
width: 100%;
}
.title {
flex: 2;
font-size: 2rem;
font-weight: 600;
display: flex;
justify-content: center;
align-items: center;
}
.content {
flex: 3;
display: flex;
justify-content: center;
align-items: center;
font-size: 1.2rem;
font-weight: 400;
}
.content__indicators {
flex: 2;
display: flex;
justify-content: center;
align-items: center;
}
.content__time {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
margin-right: 2rem;
}
Добавление динамических элементов
Следующим шагом выведем наименования показателей в шапку. Если в данных модели есть дата последнего обновления, то ее можно вывести таким же способом. В данном случае будем выводить текущее время.
Переходим на вкладку JS. В первую очередь получим DOM элементы контента.
const content = document.querySelector('.content');
const timeContainer = document.querySelector('.content__time');
const indicatorContainer = document.querySelector('.content__indicators');
Также объявляем функцию render. Она будет вызываться при каждом изменении данных. В данном случае она необязательна, но лучше всегда придерживаться этого паттерна.
function render() {
const columns = window.WIDGET.columns;
}
Получить данные из модели можно через глобальный объект window и его свойство WIDGET. Получаем используемые в модели названия столбцов и их алиасы. Получаем из массива с алиасами строку и записываем ее в элемент content. Также реализуем логику часов через setInterval.
function render() {
const columns = window.WIDGET.columns;
const columnAliases = [];
for (let item of columns) {
const currentField = window.WIDGET.allFields.find(field => field.model_name === item.field)
if (currentField) {
columnAliases.push(currentField.alias)
}
}
indicatorContainer.innerHTML= columnAliases.join('<br>')
setInterval(() => {
timeContainer.innerHTML = `${new Date().getFullYear()}-${new Date().getMonth()}-${new Date().getDate()} ${new Date().getHours().toString().length === 1 ? `0${new Date().getHours()}`: new Date().getHours()}:${new Date().getMinutes().toString().length === 1 ? `0${new Date().getMinutes()}`: new Date().getMinutes()}:${new Date().getSeconds().toString().length === 1 ? `0${new Date().getSeconds()}`: new Date().getSeconds()}`;
}, 1000)
}
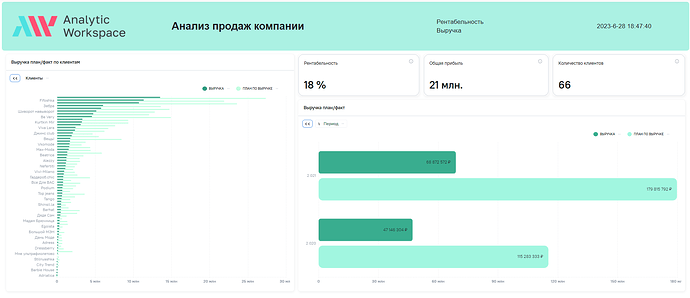
Итоговый HTML виджет добавим на дашборд.