Рассмотрим пример добавления текстового описания на дашборд через HTML-виджет.
Для реализации потребуется:
- Любая синхронизированная модель. Нужно, чтобы можно было создать на ней виджет.
- Информационная панель, куда будем добавлять виджет с описанием.
Шаги:
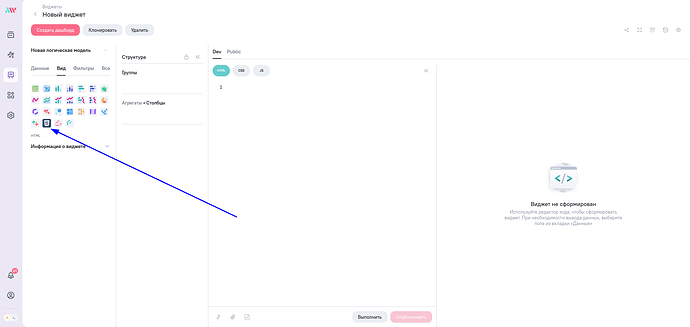
- Создаем новый виджет с типом “HTML”
Если раньше не работали с html:
веб-страницы представляют собой документ, состоящий из тегов. Каждый тег представляет собой пару в виде: <название тега> </название тега>.
Теги имеют свое семантическое значение и форму представления в веб-странице.
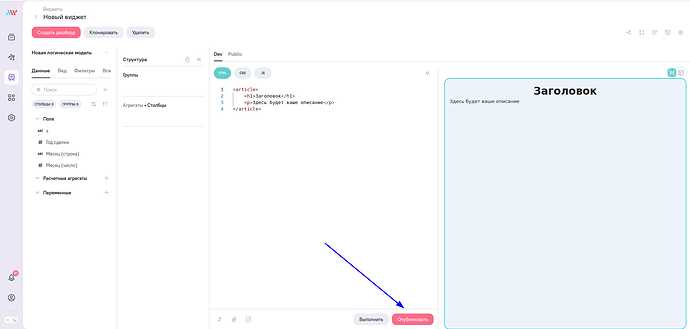
- На вкладку HTML добавляем следующую разметку:
<article>
<h1>Заголовок</h1>
<p>Здесь будет ваше описание</p>
</article>
Вместо “Здесь будет ваше описание” задаем свое описание.
HTML-разметка представляет собой набор тегов. К примеру,
<h1></h1> - заголовок первого уровня. Будет выделен крупным текстом и жирным шрифтом.
<p></p> - тег параграфа, текст будет начинаться с новой строки.
Подробнее про HTML можно почитать здесь:
Для дополнительной стилизации можно использовать другие теги(необходимо указать текст внутри тегов). Примеры тегов:
* <b></b>: Задает полужирное начертание **текста**.
* <i></i>: Задает курсивное начертание **текста**.
* <u></u>: Подчеркивает **текст**.
* <s></s>: Зачеркивает **текст**.
* <sup></sup> : Устанавливает **текст** в верхний индекс.
* <mark></mark> : Выделяет **текст** для обозначения важности.
* <small></small>: Уменьшает размер шрифта **текста**.
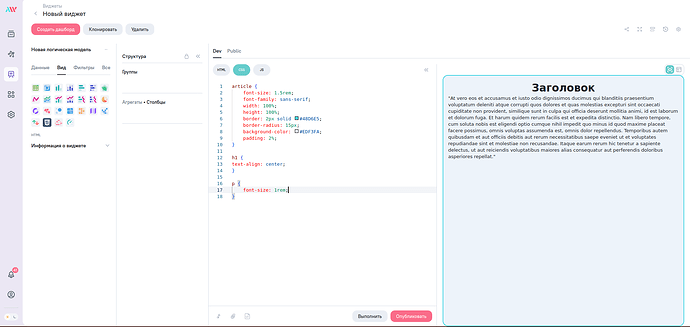
- На вкладку CSS добавим минимальные стили для отображения
article {
font-size: 1.5rem;
font-family: sans-serif;
width: 100%;
height: 100%;
border: 2px solid #48D6E5;
border-radius: 15px;
background-color: #EDF3FA;
padding: 2%;
}
h1 {
text-align: center;
}
p {
font-size: 1rem;
}
В результате получим следующий виджет:
-
Не забываем нажать кнопку “Опубликовать”
-
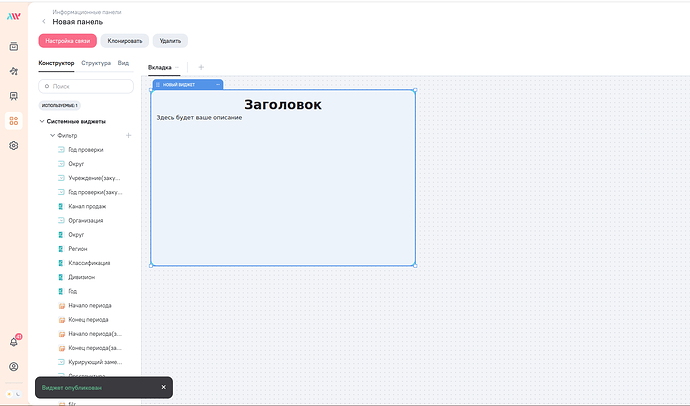
Создаем новую информационную панель и добавляем туда виджет-описание. Либо можно добавить его уже на существующую панель.